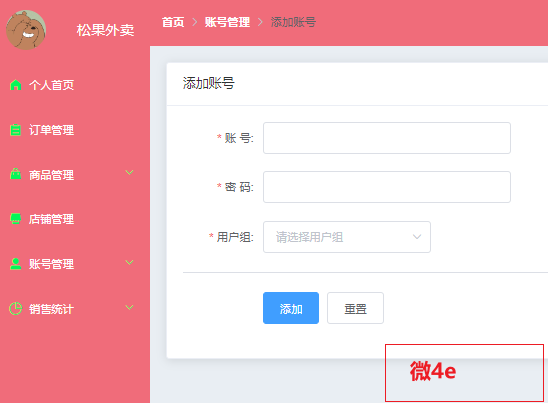
如何实现用ElementUI做面包屑导航??

第一步先在ElementUI引进来面包屑
<template>
<div class="header">
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item to="/login" v-if="$route.path !== '/index'"
>首页</el-breadcrumb-item
>
<el-breadcrumb-item v-for="(v, i) in menuArr" :to="v.path" :key="i">{{
v.name
}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>第二步在script写入数据的渲染
<script>
export default {
methods: {
render() {
let arr = this.$route.matched.filter((v) => {
return v.meta.title;
});
this.menuArr = arr.map((v) => {
return { name: v.meta.title, path: v.path };
});
},
// 刷新过后再次渲染
created() {
this.render();
},
// 监听数据改变
watch: {
"$route.path"(v) {
this.render();
},
},
}
}推荐阅读:
扫描二维码,在手机上阅读