vue环境搭建(yarn环境变量配置)
1、全局安装vue-cli
>> yarn global add @vue/cli 或 npm i -g @vue/cli2、创建项目
>> vue create 项目名 例如>> vue create app 注意:如果使用 yarn 安装vue-cli,依然不能使用vue命令,要将yarn命令目录添加到环境变量,下方有具体配置流程
3、进入项目目录,启动项目
>> yarn serve 或 npm run serve出现问题:安装之后提示“不是内部或外部命令”
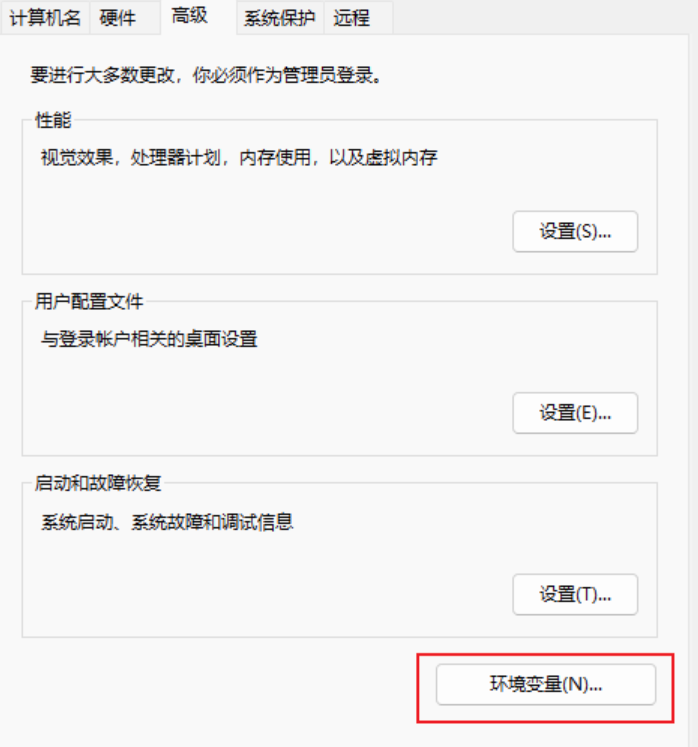
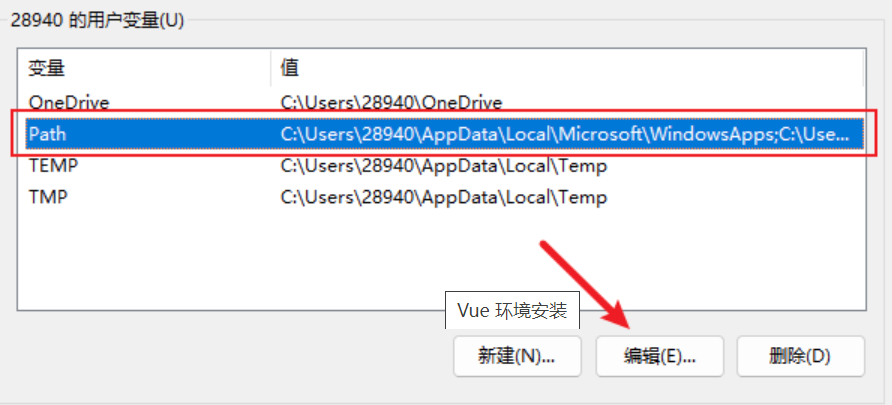
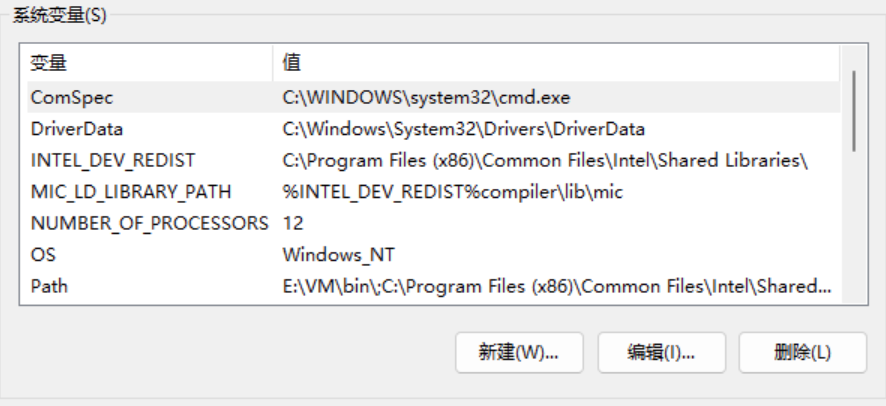
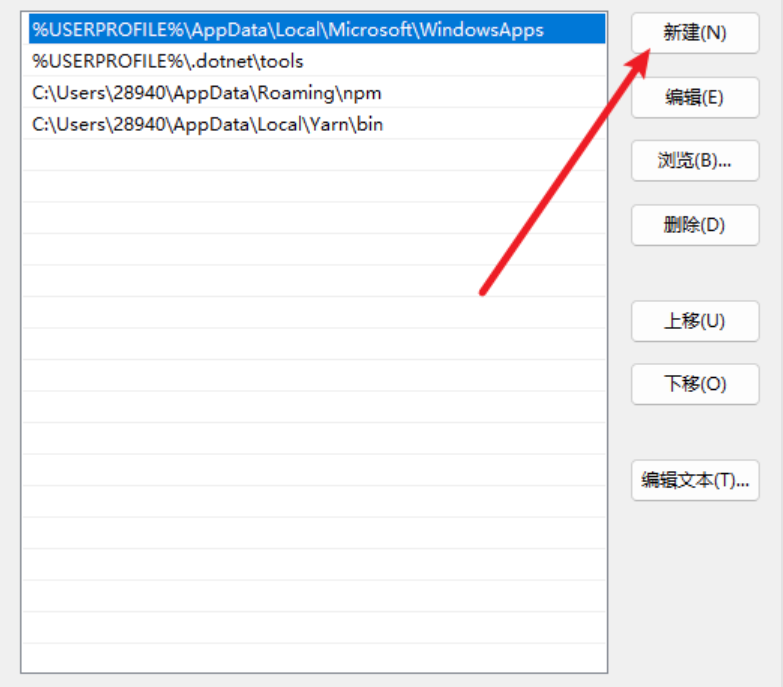
解决方法:在cmd面板中命令行输入 yarn global bin 然后把得到的地址添加到环境变量中
yarn环境变量配置




推荐阅读:
扫描二维码,在手机上阅读