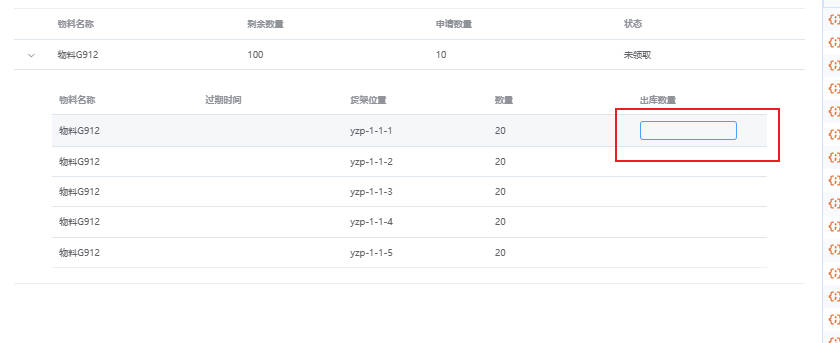
el-input的失焦事件及el-table的移入移出事件
设置了:row-class-name="tableRowClassName" ,添加index和 @row-click="cellClick" 行点击事件
表格部分添加 row-key="boxId",需要唯一值
<el-table :data="outData" style="width: 100%" @expand-change="expandChange">
<el-table-column type="expand">
<template slot-scope="scope">
<el-table
style="padding: 0px; width: 100%"
:data="sonData"
row-key="boxId"
@cell-click="cellClick"
:row-class-name="tableRowClassName"
@cell-mouse-enter="hoverRow"
@cell-mouse-leave="leaveRow">
<el-table-column prop="suppliesName" label="物料名称"></el-table-column>
<el-table-column prop="validTime" label="过期时间" show-overflow-tooltip> </el-table-column>
<el-table-column prop="boxName" label="货架位置"></el-table-column>
<el-table-column prop="quantity" label="数量">
<template slot-scope="scope">
<div style="display: flex;align-items: center">
<span>{{ scope.row.quantity }}</span>
</div>
</template>
</el-table-column>
<el-table-column prop="inputVal" label="出库数量" width="180">
<template slot-scope="scope">
<div style="display: flex; align-items: center" @click="scope.row.isShow = true">
<!-- 领取数显示 -->
<span v-if="!scope.row.isShow && scope.row.appliedQuantity > 0" style="margin-left: 5px;">
领取数 : {{ scope.row.appliedQuantity }}
</span>
<div class="div_input" v-show="scope.row.showDeleteIcon"></div>
<!-- 输入框 -->
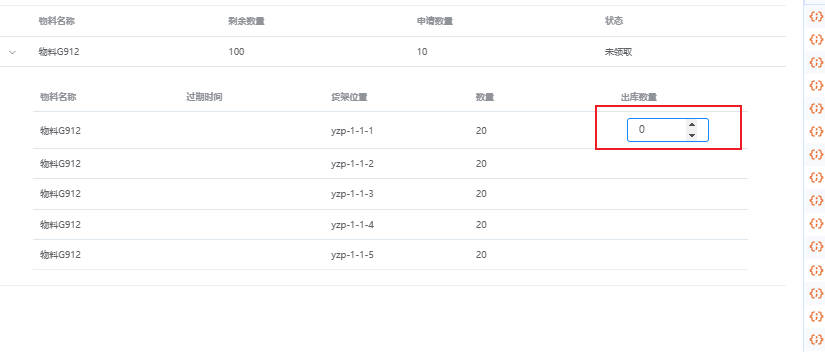
<el-input
type="Number"
ref="sortNumRef"
v-if="scope.row.isShow"
controls-position="right"
@input="handleInputChange(scope.row)"
style="width:110px; margin-left: 8px;"
v-model="scope.row.inputVal"
@blur="handleBlur(scope.row)">
</el-input>
</div>
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column prop="materialName" label="物料名称" show-overflow-tooltip> </el-table-column>
<el-table-column prop="amount" label="剩余数量" show-overflow-tooltip> </el-table-column>
<el-table-column prop="quantity" label="申请数量" show-overflow-tooltip> </el-table-column>
<el-table-column prop="roomArea" label="状态" show-overflow-tooltip>
<template slot-scope="scope">
<span>{{ scope.row.outboundStatus === '1' ? '未领取' : scope.row.outboundStatus === '2' ? '已领取' : '' }}</span>
<!-- <p v-if="scope.row.outboundStatus=='1'">未领取</p>
<p v-if="scope.row.outboundStatus=='2'">已领取</p> -->
</template>
</el-table-column>
</el-table>这里主要采用v-show来控制显示与隐藏
<div class="div_input" v-show="scope.row.showDeleteIcon"></div>获取到数据时遍历,添加showDeleteIcon来控制视图的显示
// 展开事件----动态获取内嵌表数据
expandChange(row, expandedRows) {
let oParam = {
materialId: row.materialId
};
if (expandedRows.length > 0) {
ApiRecordQuantity(oParam).then((res) => {
if (res.code === "200") {
// 处理子表数据,增加 isShow 和 inputVal 字段
this.sonData = res.rows.map((item) => ({
...item,
isShow: false, // 默认隐藏输入框
inputVal: 0, // 默认数量为 0,用户可以编辑
materialId: oParam.materialId, // 将 materialId 传递到 sonData 中
showDeleteIcon: false // 默认不显示删除图标
}));
// console.log("🚀 ~ this.sonData=res.rows.map ~ sonData:", this.sonData);
// this.calculateTotalVal(row);
}
});
}
},悬浮在某行时,显示内容
主要增加了两个事件@cell-mouse-enter="hoverRow"移入事件和@cell-mouse-leave="leaveRow"移出事件
<el-table
style="padding: 0px; width: 100%"
:data="sonData"
row-key="boxId"
@cell-click="cellClick"
:row-class-name="tableRowClassName"
@cell-mouse-enter="hoverRow"
@cell-mouse-leave="leaveRow">中间同样采用showDeleteIcon来控制其显示和隐藏
移入移出的话就相对简单了,只需要将移入的视图更新即可
别的不需要进行更新
tableRowClassName({ row, rowIndex }) {
//把每一行的索引放进row
row.index = rowIndex;
},
// 移入效果
hoverRow(row) {
if (row.isShow == true || row.appliedQuantity > 0) {
row.showDeleteIcon = false;
} else {
row.showDeleteIcon = true; //显示
this.$set(this.sonData, row.index, row); //更新数据
}
},
// 移出效果
leaveRow(row) {
row.showDeleteIcon = false;
this.$set(this.sonData, row.index, row);
},
input失焦事件:
<el-input
type="Number"
ref="sortNumRef"
v-if="scope.row.isShow"
controls-position="right"
@input="handleInputChange(scope.row)"
style="width:110px; margin-left: 8px;"
v-model="scope.row.inputVal"
@blur="handleBlur(scope.row)">
</el-input>//点击表格单前行
cellClick(row) {
//聚焦input
this.$nextTick(() => {
this.$refs.sortNumRef.$refs.input.focus();
});
row.showDeleteIcon = false;
this.$set(this.sonData, row.index, row);
row.isShow = true; // 隐藏输入框
},
// 输入时处理
handleInputChange(row) {
const minValue = 0; // 最小值
const maxValue = row.quantity; // 最大值(根据 `scope.row.quantity`)
// 如果输入值小于最小值,设置为最小值
if (row.inputVal < minValue) {
row.inputVal = minValue;
}
// 如果输入值大于最大值,设置为最大值
if (row.inputVal > maxValue) {
row.inputVal = maxValue;
}
},
//input失焦处理
handleBlur(row) {
row.showDeleteIcon = false;
this.$set(this.sonData, row.index, row);
row.isShow = false;
if (row.inputVal > 0) {
row.appliedQuantity = row.inputVal; // 设置已申请数量
row.outboundStatus = "2"; // 更新状态为已领取
//row.isShow = false; // 隐藏输入框
}
}
推荐阅读:
扫描二维码,在手机上阅读