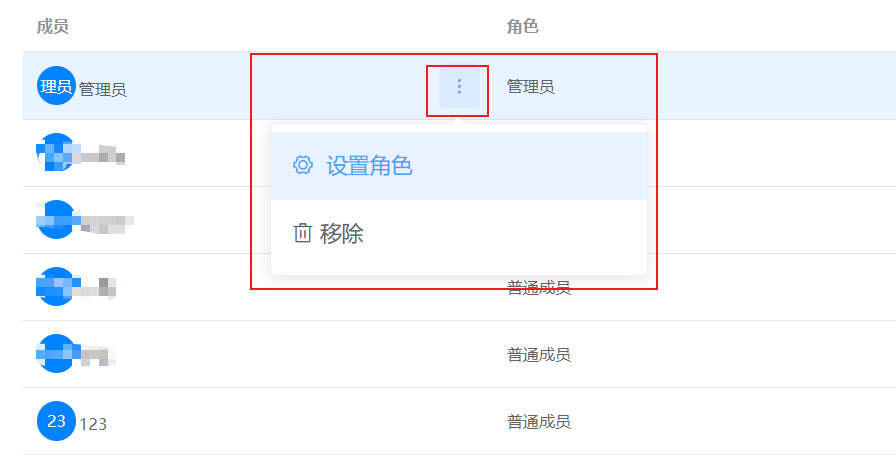
鼠标移动到表格当前行显示图标(组件)
表格代码部分
<el-table :data="tableData" style="width: 100%" tooltip-effect="dark" :highlight-current-row="true">
<el-table-column prop="userName" label="成员">
<template slot-scope="scope">
<div class="realName_box">
<div class="right_user">
<div class="nicknameBg">
{{ scope.row.userName.slice(-2) }}
</div>
<span class="realName_class">{{ scope.row.userName }}</span>
</div>
<!-- 更多设置 -->
<div class="realName_box_right">
<MoerProjectinfo :guidInfo="scope.row" @roleAdd="getUserData" />
</div>
</div>
</template>
</el-table-column>
</el-table>CSS部分
.realName_box {
display: flex;
justify-content: space-between;
align-items: center;
.right_user {
display: flex;
align-items: center;
.nicknameBg {
width: 29px;
height: 29px;
border-radius: 50%;
font-size: 12px;
background-color: #0183ff;
text-align: center;
line-height: 29px;
color: #ffffff;
margin-right: 2px;
}
}
}
.realName_class {
display: inline-block;
margin-top: 4px;
}
::v-deep .el-table__body tr:hover .realName_box_right {
visibility: visible;
}
.realName_box_right {
// display: flex;
// align-items: center;
visibility: hidden;
// .iconBox {
// padding: 7px 8px 2px;
// border-radius: 4px;
// cursor: pointer;
// &:hover {
// background: #a3ceff5e;
// color: #6698ff;
// border-radius: 4px;
// // color: #6698ff;
// // background: rgba(102, 152, 255, 0.1);
// }
// }
}组件部分
<!-- 项目卡片信息 -->
<div class="moreinfo">
<el-dropdown trigger="click" @command="MoreInfoCommand" placement="bottom">
<div class="iconBox"><svg-icon icon-class="more" /></div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-setting" command="info">
设置角色
<!-- <i class="el-icon-arrow-right icon_size2" style="margin-left: 115px;"></i> -->
</el-dropdown-item>
<el-dropdown-item icon="el-icon-delete" command="editinfo">移除</el-dropdown-item>
<!-- <el-dropdown-item icon="el-icon-user" command="member">成员管理</el-dropdown-item> -->
<!-- <el-dropdown-item icon="el-icon-document-copy" command="Copy">拷贝项目</el-dropdown-item>
<el-dropdown-item icon="el-icon-magic-stick" command="Savemould">另存为模板</el-dropdown-item>
<el-dropdown-item icon="el-icon-document-add" command="Importtask">
导入任务
<i class="el-icon-arrow-right icon_size2" style="margin-left: 115px;"></i>
</el-dropdown-item>
<el-dropdown-item icon="el-icon-folder-checked" command="ViewTasks"> 查看归档任务 </el-dropdown-item>
<el-dropdown-item icon="el-icon-s-operation" command="Moreset"> 更多设置 </el-dropdown-item> -->
</el-dropdown-menu>
</el-dropdown>
<el-dialog title="设置成员角色" :visible.sync="roleVisible" width="30%" :before-close="handleClose" append-to-body>
<div class="role">
<span style="color: #aaa;">设置成员 【 {{ this.guidInfo.userName }} 】 在项目中所属的角色</span>
<section style="margin-top: 15px;">
<p style="font-size: 18px; margin: 30px 0;">通用角色模式</p>
<section style="margin-left: 18px;">
<el-radio-group v-model="radio">
<el-radio :label="true">管理员</el-radio>
<el-radio :label="false">普通成员</el-radio>
</el-radio-group>
</section>
</section>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="roleVisible = false">取 消</el-button>
<el-button type="primary" @click="Submit">确 定</el-button>
</span>
</el-dialog>
</div>
</template>卡片内逻辑
<script>
data() {
return {
roleVisible: false,
radio: true
};
},
// 传输到组件的值
props: {
guidInfo: {
type: Object,
required: true
}
},
/*更多设置*/
MoreInfoCommand(command) {
if (command == "info") {
this.roleVisible = true;
this.radio = this.guidInfo.roleAuthority;
// console.log(this.guidInfo, "0000");
}
if (command == "editinfo") {
this.deleteRole();
// console.log(222);
}
// if (command == "member") {
// console.log(333);
// }
// if (command == "Copy") {
// console.log(444);
// }
// if (command == "Savemould") {
// console.log(555);
// }
// if (command == "Importtask") {
// console.log(666);
// }
// if (command == "ViewTasks") {
// console.log(777);
// }
// if (command == "Moreset") {
// console.log(888);
// }
},
}
};
</script>卡片内CSS样式
<style lang="scss" scoped>
.moreinfo {
.iconBox {
padding: 5px 8px;
border-radius: 4px;
cursor: pointer;
&:hover {
color: #6698ff;
background: rgba(102, 152, 255, 0.1);
}
&:focus {
visibility: visible;
color: #6698ff;
background: rgba(102, 152, 255, 0.1);
}
}
}
::v-deep.el-dropdown-menu {
width: 280px;
}
::v-deep.el-dropdown-menu__item {
line-height: 38px;
padding: 6px 15px;
font-size: 16px;
}
</style>效果图

推荐阅读:
扫描二维码,在手机上阅读