Vue中实现一个深拷贝递归函数
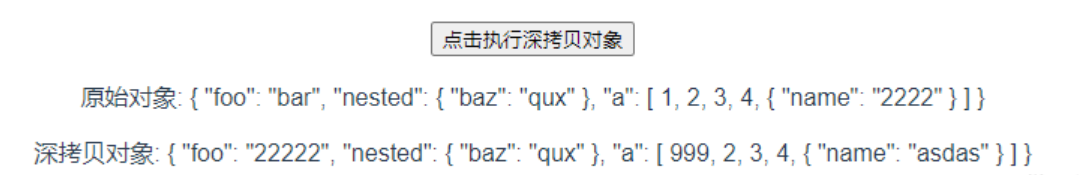
这里是在data中定义的数据,进行深拷贝之后,修改了data之中的数据,发现拷贝的数据没有发生改变,说明拷贝成功了
效果图:

功能代码
deepClone(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
const clone = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (Object.prototype.hasOwnProperty.call(obj, key)) {
clone[key] = this.deepClone(obj[key]);
}
}
return clone;
},功能每行代码解读
当给出的 `deepClone` 函数被调用时,它将会执行以下操作:
1. `if (typeof obj !== 'object' || obj === null)`:这一行首先检查给定的 `obj` 是否是一个对象并且不是 `null`。如果不满足这个条件,表示 `obj` 不需要被拷贝,直接返回 `obj`。
2. `const clone = Array.isArray(obj) ? [] : {};`:这一行根据 `obj` 是否为数组来创建一个初始的拷贝对象。如果 `obj` 是数组,那么 `clone` 将被初始化为空数组 `[]`;如果 `obj` 是对象,那么 `clone` 将会被初始化为空对象 `{}`。
3. `for (let key in obj)`:这一行使用 `for...in` 循环遍历 `obj` 内的每个属性。
4. `if (Object.prototype.hasOwnProperty.call(obj, key))`:这一行通过 `Object.prototype.hasOwnProperty` 方法检查当前遍历到的 `key` 是否是 `obj` 自身的属性,而不是继承自原型链上的属性。这一步是为了避免拷贝原型链上的属性。
5. `clone[key] = this.deepClone(obj[key]);`:这一行递归调用 `deepClone` 函数,将 `obj[key]` 作为参数传递给它,并将返回的拷贝结果赋值给 `clone[key]`。这将确保所有嵌套的对象或数组也被深度拷贝。
6. 最后,函数返回深拷贝后的 `clone` 对象。总结起来,这个 deepClone 函数能够根据输入的对象 obj 进行深度拷贝,包括对象内的嵌套对象和数组。它使用了递归的方式来遍历并拷贝对象的属性,确保生成一个完全独立的副本
完整代码
<template>
<div @click.right="ts">
<button @click="cloneObject">点击执行深拷贝对象</button>
<p>原始对象: {{ originalObject }}</p>
<p>深拷贝对象: {{ clonedObject }}</p>
</div>
</template>
<script>
export default {
data() {
return {
originalObject: { foo: 'bar', nested: { baz: 'qux' }, a: [1, 2, 3, 4, { name: '2222' }] },
clonedObject: null
};
},
methods: {
deepClone(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
const clone = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (Object.prototype.hasOwnProperty.call(obj, key)) {
clone[key] = this.deepClone(obj[key]);
}
}
return clone;
},
cloneObject() {
this.clonedObject = this.deepClone(this.originalObject);
},
},
}
</script>推荐阅读:
扫描二维码,在手机上阅读