vue3的登录界面防抖验证(滑快验证)
vue3登录界面滑快验证
1.安装插件
yarn add vue3-puzzle-vcode2.引入插件(放进需要使用的页面中)
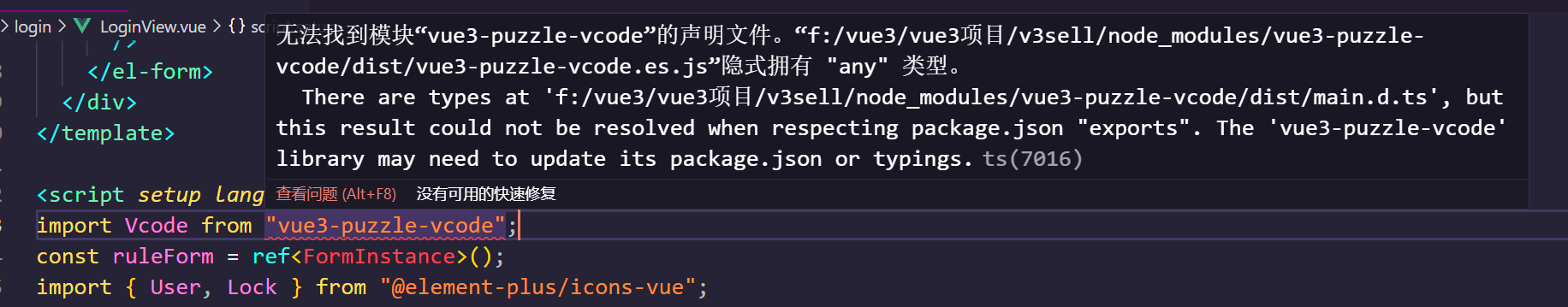
import Vcode from "vue3-puzzle-vcode";报错信息解决

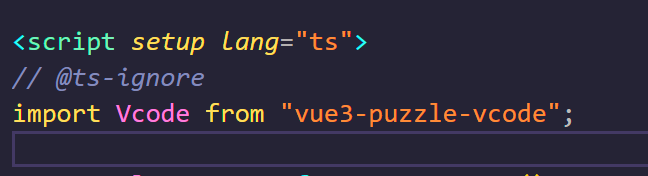
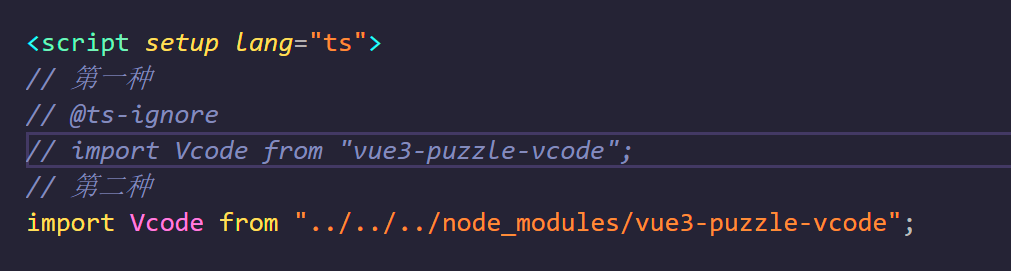
第一种在这上边注释:

// @ts-ignore第二种直接引入详细地址:

3.使用
//在这里调用登录方法
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
//这里调用接口
<Vcode :canvas-width="420" :show="isShow" @success="Success" @close="onClose" />4.登录接口调用以及滑快使用
// 滑快验证
const onClose = () => {
isShow.value = false;
};
const Success = async () => {
const valid = await ruleForm.value?.validate(); // 执行表单验证,并等待结果
if (valid) {
let res = await $_checkLogin(form); // 使用 await 关键字等待异步操作完成
if (res.data.code === 0) {
storage.set("token", res.data.token); //存储token
router.push("/index");//跳转路由
}
} else {
// console.log("error submit!"); // 输出错误提示
}
};
const login = async () => {
const formEl = ruleForm.value;
if (formEl) {
try {
const valid = await formEl.validate(); // 执行表单验证,并等待结果
if (valid) {
isShow.value = true; // 验证成功,显示模态框
}
} catch (error) {
// console.log(error); // 输出错误消息
}
}
};推荐阅读:
扫描二维码,在手机上阅读