echart图表X轴文字太长需隐藏解决方案
import * as echarts from 'echarts';
var installData = ref([]);
// 基于准备好的dom,初始化echarts实例
const barRefs: Ref<HTMLElement | any> = ref(null);
// 绘制图表
onMounted(async () => {
// 横向柱状图
let r = await AnalysisAnyaysisSoftware(softwareData)
installData.value = r.rows
// y轴数据获取所有的 softwareName
const yAxis = reactive(installData.value.map((item: any) => item.softwareName).slice(0, 7));
const seriesdata = reactive(installData.value.map((item: any) => item.count).slice(0, 7));
const Chart = echarts.init(barRefs.value); // 初始化echarts实例
Chart.showLoading({
text: "正在努力加载,请稍后...",
});
//调用实例对象setOption,绘制图表
Chart.setOption({
title: {
//标题
// text: "系统数量分析",
left: 20,
top: 10,
},
tooltip: {
trigger: 'axis',
// axisPointer: {
// type: 'shadow'
// }
},
xAxis: {
type: 'value',
},
yAxis: {
type: 'category',
data: yAxis,
inverse: true, // 将inverse属性设置为true,从大到小排列
//解决文字超出隐藏横向在yAxis,竖向把type对调,在把axisLabel放过去
axisLabel: {
fontSize: 12,
formatter: function (value: any) {
if (value.length > 9) {
return value.substr(0, 9) + '...'
} else {
return value
}
}
},
},
series: [
{
data:seriesdata,
type: 'bar'
}
]
})
// 数据加载完成后隐藏加载动画
Chart.hideLoading();
//重置大小
window.onresize = function () {
Chart.resize();
};
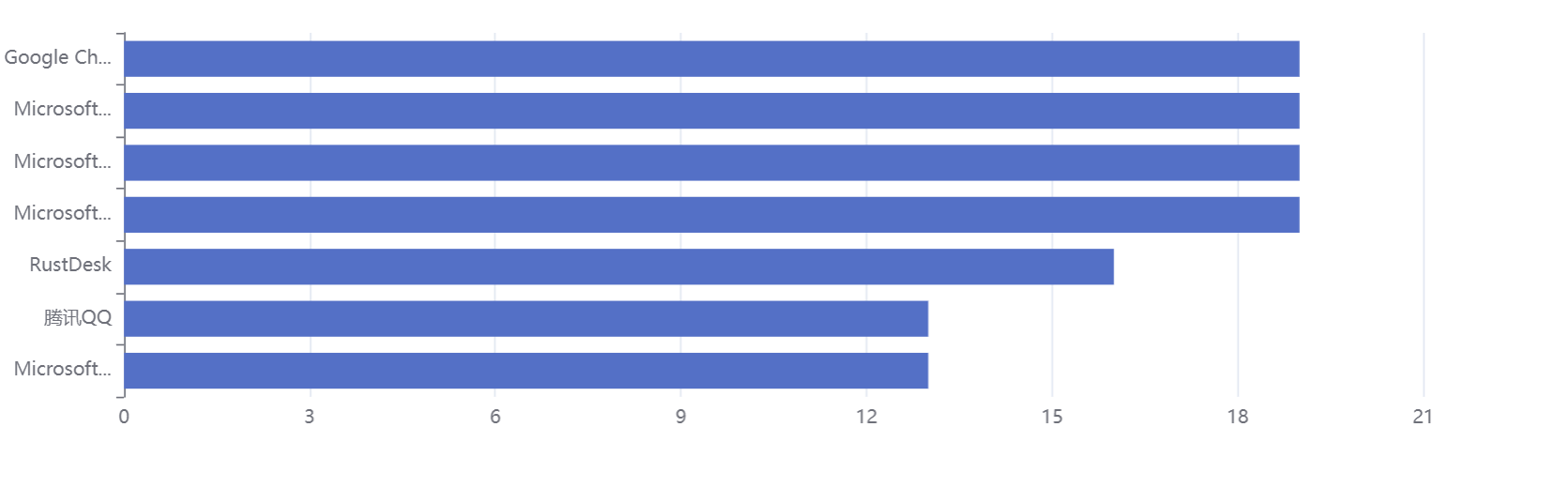
})效果图如下:

推荐阅读:
扫描二维码,在手机上阅读