el-form表单校验规则,使用于element、element-plus、ant-design-vue组件
一、多个变量控制某一项校验。

简单代码:重点在于prop="zdxx"自定义绑定和自定义校验事件
<el-form v-loading="loading" ref="ruleFormRef" :model="formData" :rules="rules" label-width="160px"
class="demo-ruleForm" :size="'default'" status-icon>
<el-row :gutter="24">
<el-col :span="12">
<el-form-item label="云主机名称:" prop="virtualMachineName">
<el-input placeholder="请输入" clearable />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="站点信息:" prop="zdxx">
<el-col :span="12">
<el-checkbox :disabled="formData.applyVirtualMachineType === 2"
v-if="canEdit && formData.applyVirtualMachineType !== 2" v-model="formData.supportSiteAFlag" label="主调"
size="large" @change="changeCheckbox('siteAIp')" />
<el-checkbox disabled v-else v-model="formData.supportSiteAFlag" label="主调" size="large" />
</el-col>
<el-col :span="12">
<el-checkbox :disabled="formData.applyVirtualMachineType === 2"
v-if="canEdit && formData.applyVirtualMachineType !== 2" v-model="formData.supportSiteBFlag" label="备调"
size="large" @change="changeCheckbox('siteBIp')" />
<el-checkbox disabled v-else v-model="formData.supportSiteBFlag" label="备调" size="large" />
</el-col>
<el-col :span="12">
<template v-if="formData.supportSiteAFlag">
<el-form-item prop="siteAIp">
<el-input :disabled="formData.applyVirtualMachineType === 2"
v-if="canEdit && formData.applyVirtualMachineType !== 2" v-model="formData.siteAIp" placeholder="请输入"
clearable />
<span v-else>主调IP:<span class="ml">{{ formData.siteAIp }}</span></span>
</el-form-item>
</template>
</el-col>
<el-col :span="12">
<template v-if="formData.supportSiteBFlag">
<el-form-item prop="siteBIp">
<el-input :disabled="formData.applyVirtualMachineType === 2"
v-if="canEdit && formData.applyVirtualMachineType !== 2" v-model="formData.siteBIp" placeholder="请输入"
clearable />
<span v-else>备调IP:<span class="ml">{{ formData.siteBIp }}</span></span>
</el-form-item>
</template>
</el-col>
</el-form-item>
</el-col>
</el-row>
</el-form>
let formData = ref({
virtualMachineName: undefined,
// zdxx: [],
supportSiteAFlag: false,
siteAIp: undefined,
supportSiteBFlag: false,
siteBIp: undefined,
})
const isSite = (rule, value, callback) => {
if (!formData.value.supportSiteAFlag && !formData.value.supportSiteBFlag) {
callback(new Error('请选择站点信息'))
} else {
callback()
}
}
const rules = reactive({
virtualMachineName: [{ required: true, message: '请输入云主机名称', trigger: 'blur' },],
zdxx: [{ required: true, validator: isSite, trigger: 'change' },],
// supportSiteAFlag: [{ required: true, validator: isSite, trigger: 'change' },],
siteAIp: [{ validator: isIp1, trigger: 'blur' },],
// supportSiteBFlag: [{ required: true, message: '请选择备调', trigger: 'change' },],
siteBIp: [{ validator: isIp2, trigger: 'blur' },],
})
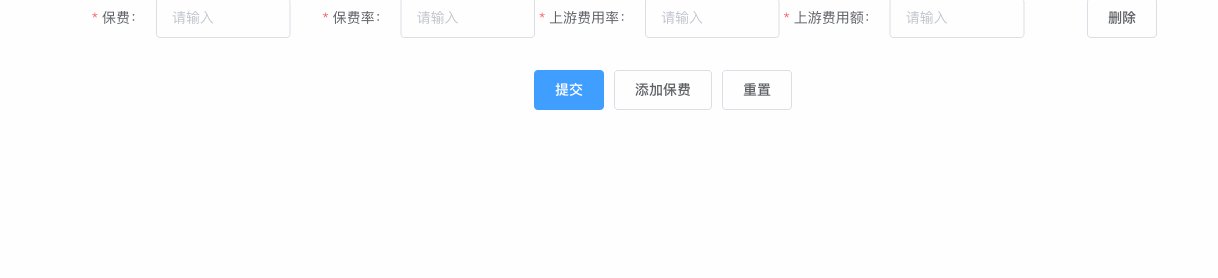
二、新增和删除表单项,动态校验。

以下代码可直接复制:重点在于:prop :rules :key。
公式: 动态校验项的v-model的绑定值 = el-form的属性 :model的值 + '.' + :prop属性的值
根据公式倒推 :prop
例如:v-model=“domain.premium” 就是 dynamicValidateForm.premiumList[index].premium ,而且:model=“dynamicValidateForm”
所以得到 :prop = ‘premiumList.’ + index + ‘.premium’
同时注意:直接在el-form-item上写动态的校验规则:rules=
<template>
<div>
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="110px" class="demo-dynamic">
<div class="bor_box" v-for="(domain, index) in dynamicValidateForm.premiumList" :key="domain.key">
<el-col :span="24">
<div class="box4_div">
<el-col :span="5">
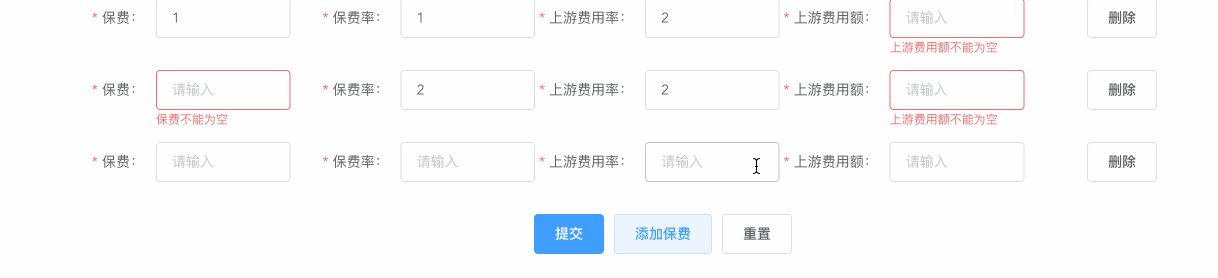
<el-form-item label="保费:" :prop="'premiumList.' + index + '.premium'" :rules="{required: true, message: '保费不能为空', trigger: 'blur'}">
<el-input class="num_input" placeholder="请输入" v-model="domain.premium"></el-input>
</el-form-item>
</el-col>
<el-col :span="5">
<el-form-item label="保费率:" :prop="'premiumList.' + index + '.rate'" :rules="{required: true, message: '保费率不能为空', trigger: 'blur'}">
<el-input class="num_input" placeholder="请输入" :precision="2" :step="0.01" v-model="domain.rate"></el-input>
</el-form-item>
</el-col>
<el-col :span="5">
<el-form-item label="上游费用率:" :prop="'premiumList.' + index + '.feeRate'" :rules="{required: true, message: '上游费用率不能为空', trigger: 'blur'}">
<el-input class="num_input" placeholder="请输入" :max="100" v-model="domain.feeRate"></el-input>
</el-form-item>
</el-col>
<el-col :span="5">
<el-form-item label="上游费用额:" :prop="'premiumList.' + index + '.fee'" :rules="{required: true, message: '上游费用额不能为空', trigger: 'blur'}">
<el-input class="num_input" placeholder="请输入" v-model="domain.fee"></el-input>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button @click.prevent="removeDomain(domain,index)">删除</el-button>
</el-col>
</div>
</el-col>
</div>
<div>
<el-form-item>
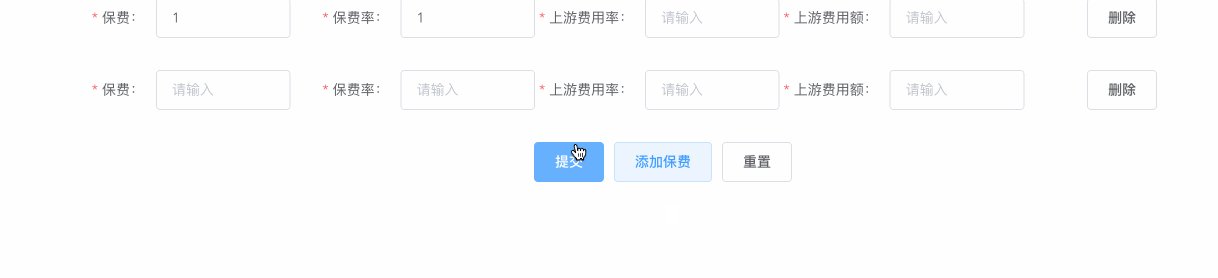
<el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button>
<el-button @click="addDomain">添加保费</el-button>
<el-button @click="resetForm('dynamicValidateForm')">重置</el-button>
</el-form-item>
</div>
</el-form>
</div>
</template>
<script>
export default {
data () {
return {
dynamicValidateForm: {
premiumList: [{
selected: 'Y', premium: undefined, rate: undefined, feeRate: undefined, fee: undefined, baofei1_unit: '', shangyoufeiyonge_unit: '', downRate: undefined, downFee: undefined, xiayoufeiyonge_unit: '',
}],
},
}
},
created () {
},
methods: {
submitForm (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
},
resetForm (formName) {
this.$refs[formName].resetFields()
},
removeDomain (item, index) {
if (index !== 0) {
this.dynamicValidateForm.premiumList.splice(index, 1)
}
},
addDomain () {
this.dynamicValidateForm.premiumList.push({
selected: 'N', premium: undefined, rate: undefined, feeRate: undefined, fee: undefined, baofei1_unit: '', shangyoufeiyonge_unit: '', downRate: undefined, downFee: undefined, xiayoufeiyonge_unit: '',
key: Date.now()
})
},
},
}
</script>
<style lang="less" scoped>
.bor_box {
margin-left: 50px;
margin-bottom: 10px;
overflow: hidden;
}
</style>三、el-form表单校验v-if不生效、el-form表单校验v-show不生效:
例如有个表单项,通过控制显示两个不同的表单项内容,分别需要校验对应的表单项即可。
如果是直接用v-if,会发现切换时候,校验不生效;
如果直接使用v-show,又发现即使不切换,隐藏了另外的表单项,也会触发校验规则。
正确做法是:使用v-if控制表单项的显示隐藏,同时需要给el-form-item加上自己的 prop=" " 和 key=" " ,这样才能区分。当然:rules 也要有自己对应的提示。

<template v-if="flag">
<el-form-item label="姓名:" prop="name" key="name" :rules="rules.name">
<el-input v-model="formData.name" placeholder=""></el-input>
</el-form-item>
</template>
<template v-else>
<el-form-item label="退回原因:" prop="desc" key="desc" :rules="rules.desc">
<el-input type="textarea" maxlength="500" show-word-limit v-model="formData.desc" placeholder="请填写退回原因"></el-input>
</el-form-item>
</template>
推荐阅读:
扫描二维码,在手机上阅读