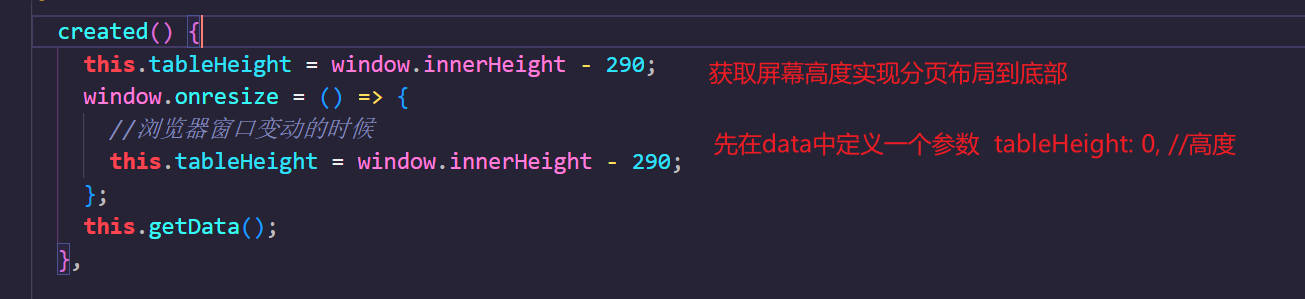
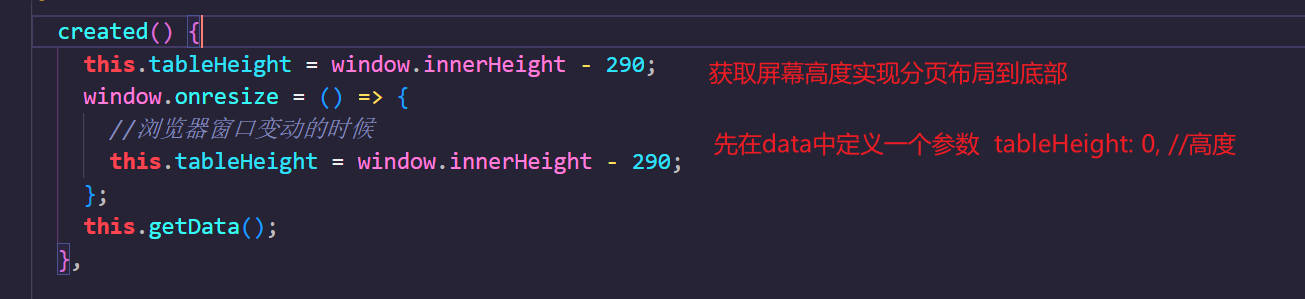
获取屏幕高度实现分页布局到底部
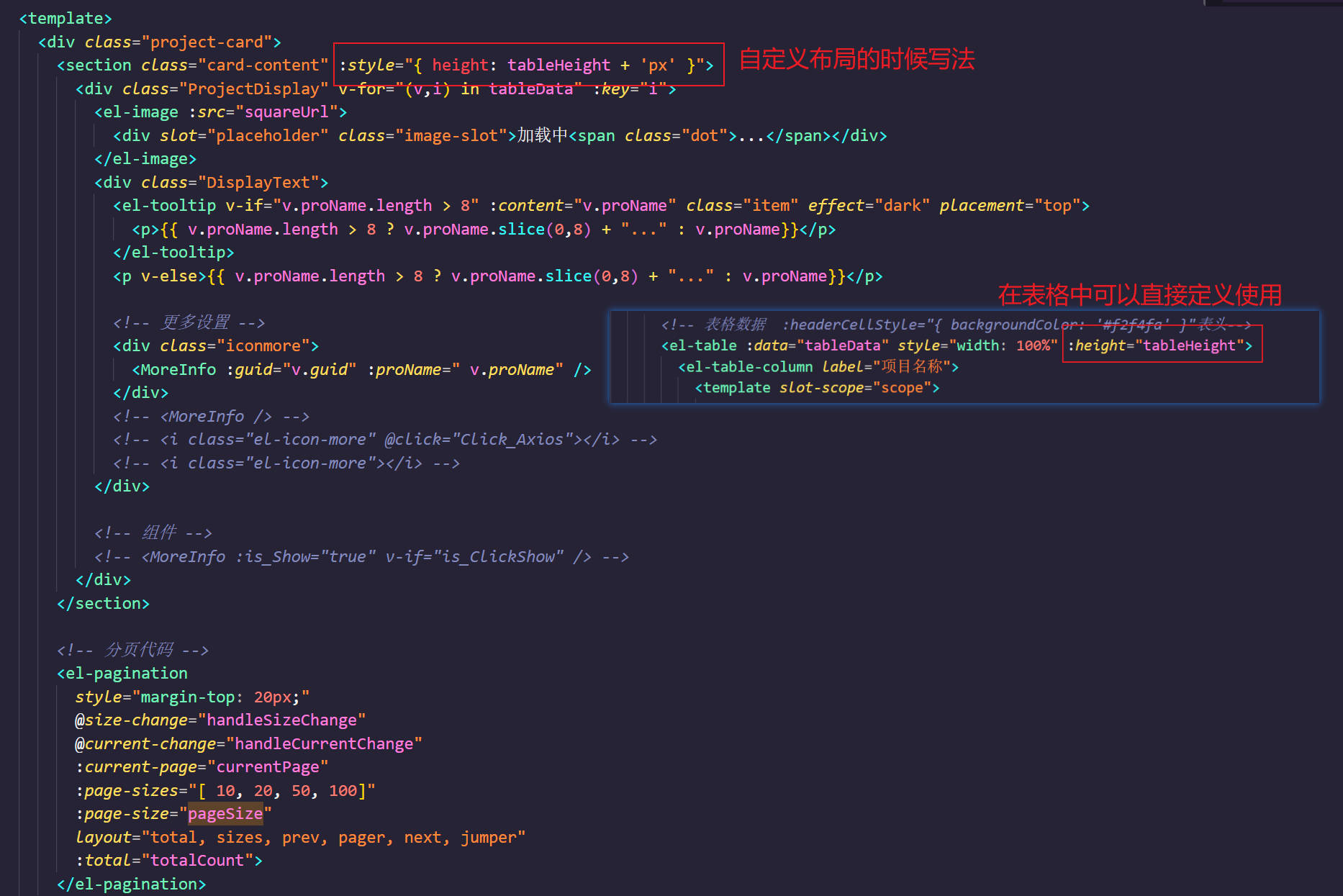
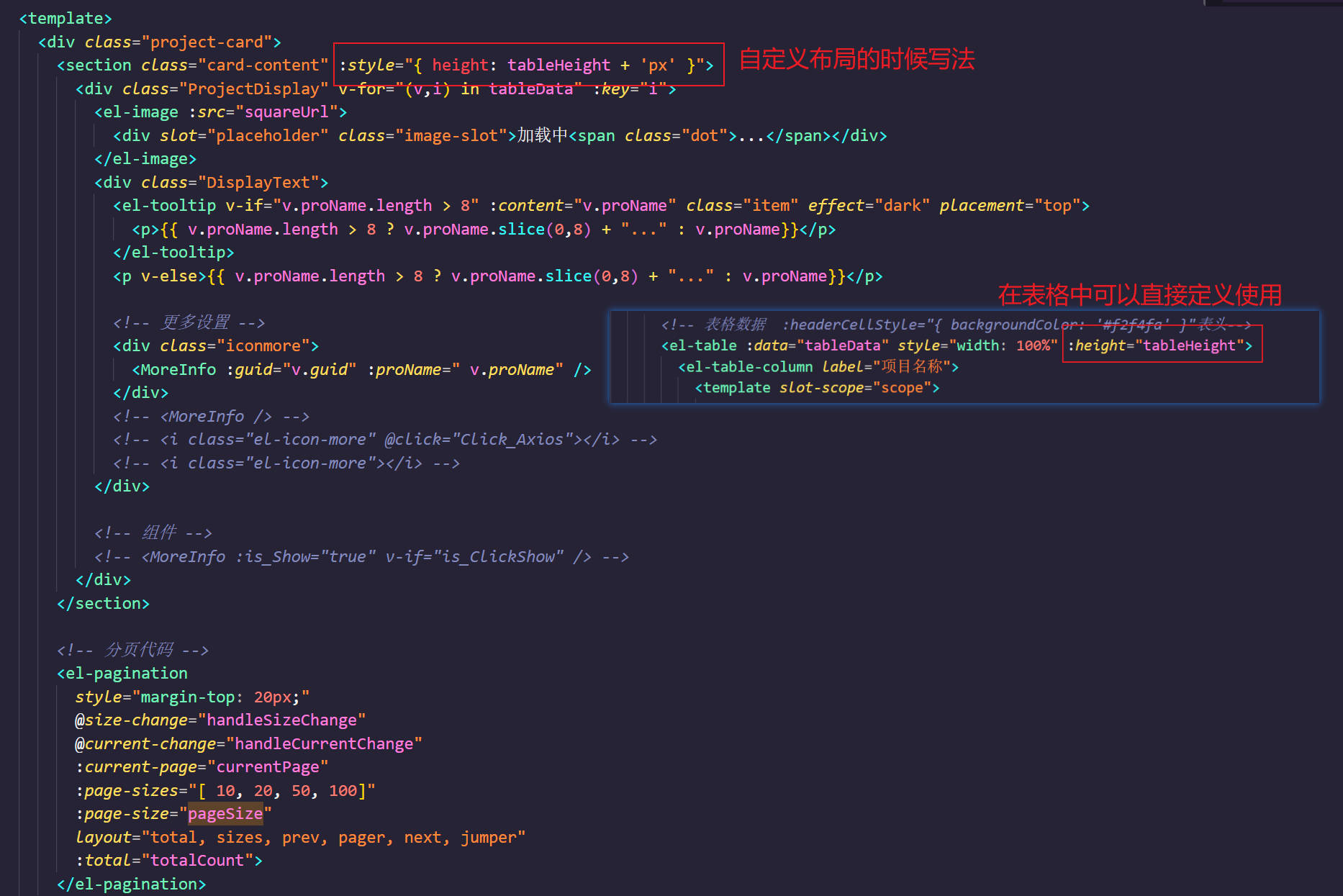
自定义布局写法和表格中的写法

代码实现

created() {
this.tableHeight = window.innerHeight - 290;
window.onresize = () => {
//浏览器窗口变动的时候
this.tableHeight = window.innerHeight - 290;
};
},实现效果
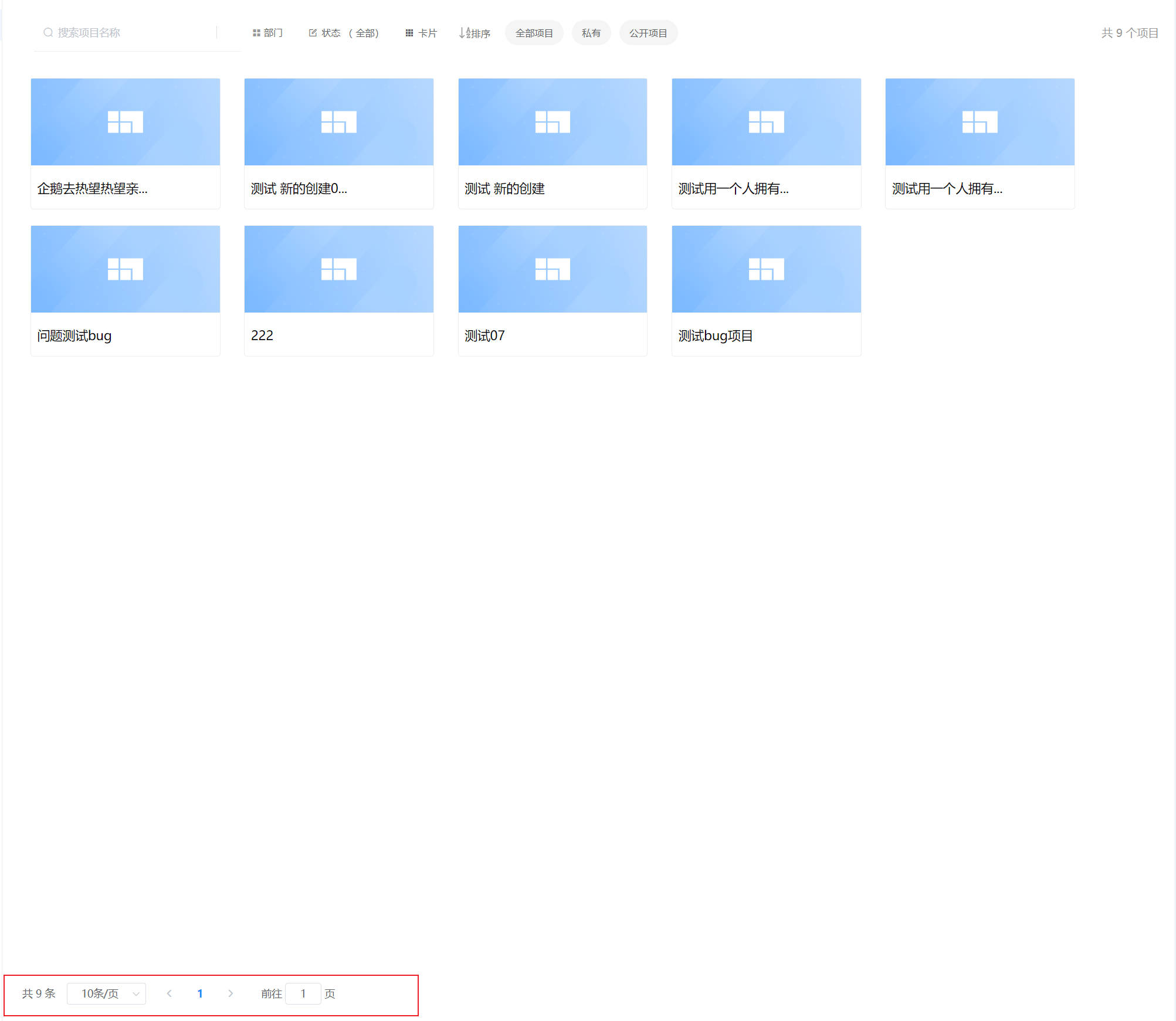
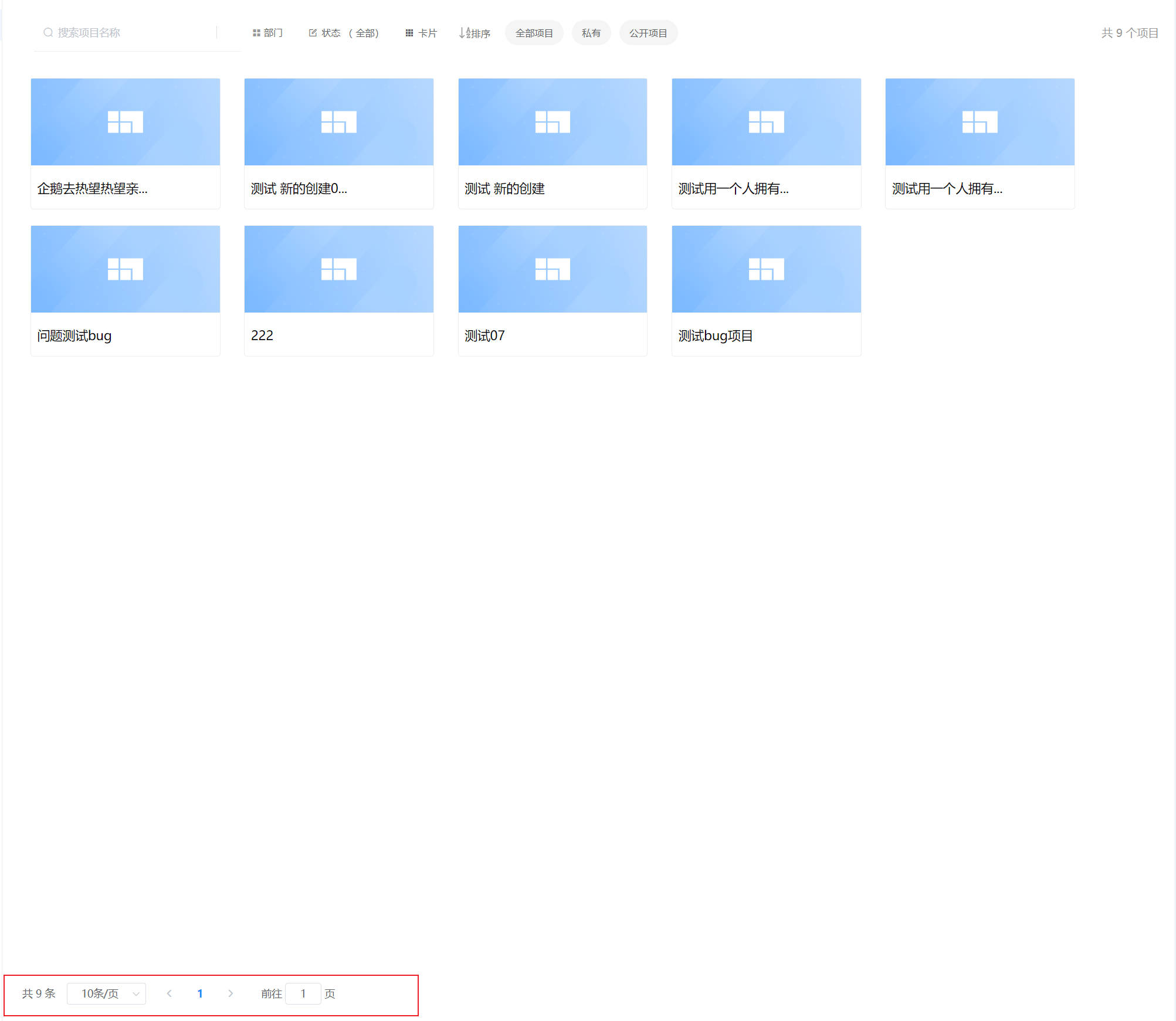
1.自定义布局

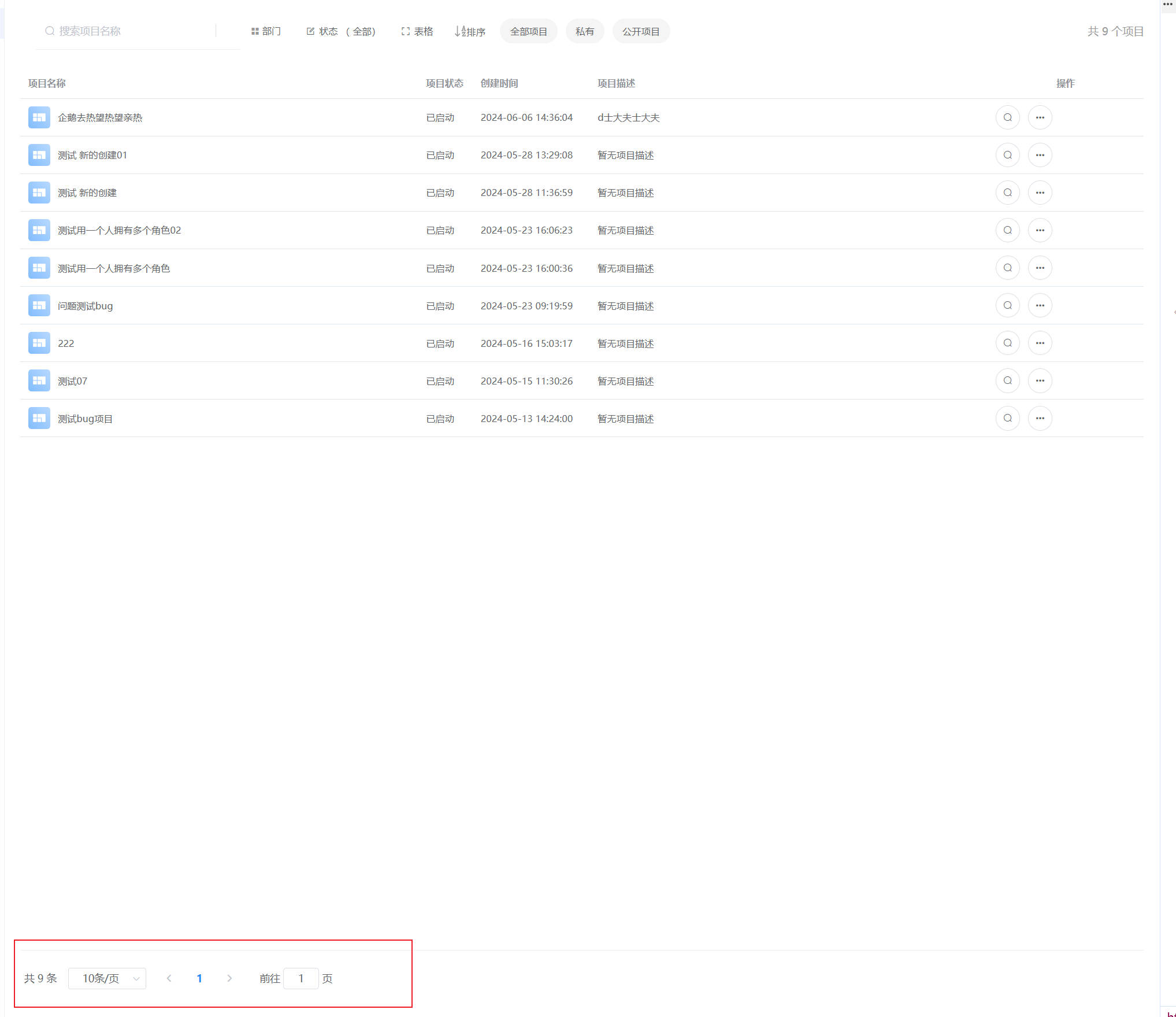
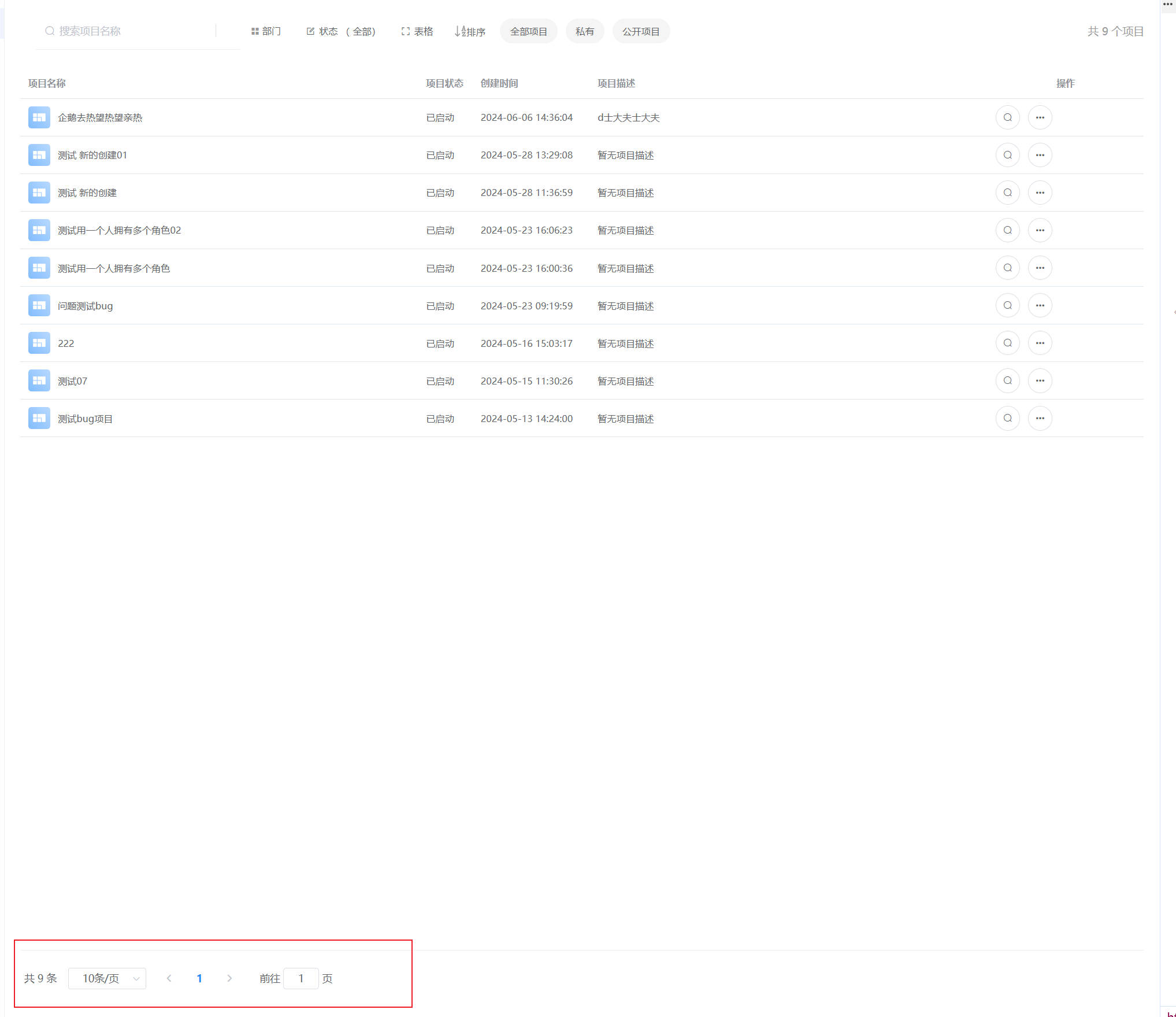
2.表格

推荐阅读:
扫描二维码,在手机上阅读


created() {
this.tableHeight = window.innerHeight - 290;
window.onresize = () => {
//浏览器窗口变动的时候
this.tableHeight = window.innerHeight - 290;
};
},1.自定义布局

2.表格

推荐阅读: