react-router 路由跳转报错的解决
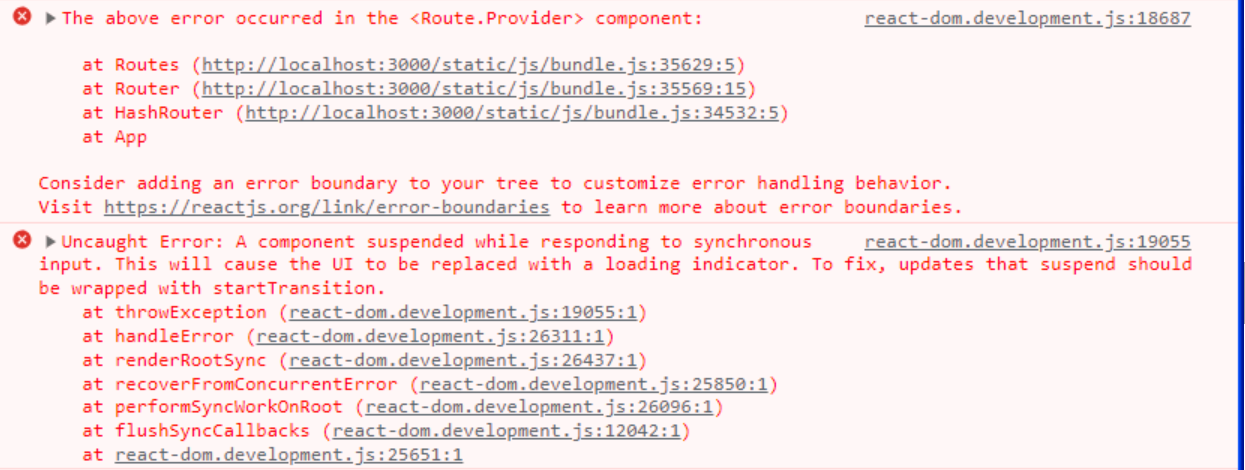
问题出现

解决:
使用 Suspense解决路由跳转报错
引包
import { HashRouter, Route, Routes } from "react-router-dom";
import React, { lazy, Suspense } from "react";
import { DotLoading } from "antd-mobile"; // HashRouter为路由器,所有的路由必须放置在路由器中
<HashRouter>
{/* Suspense是解决路由跳转报错的方案(路由已经跳转,但是由于网络问题页面还未加载出来就会报错) */}
<Suspense
fallback={
//没有加载出来就先显示加载状态
<div>
<span style={{ fontSize: 24 }}>
<DotLoading color="#ff2f66" />
</span>
</div>
}
>
{/* Routes:线路匹配容器,所有组件切换都应该放置在Routes中 */}
<Routes>
{/* Route:匹配具体的组件 */}
{/* exact是默认时的精准匹配,默认是包含匹配,只要hash包含了此path就会被拦截 */}
{/* 登录页面 */}
<Route path="/" exact element={<Login />}></Route>
{/* 注册 */}
<Route path="/register" element={<Register />}></Route>
{/* 选座 */}
<Route path="/seat" element={<Seat />}></Route>
{/* 布局页面 */}
<Route path="/layout" element={<Layout />}>
{/* 热映 */}
<Route exact path="/layout/index" element={<Index />}></Route>
{/* 我的*/}
<Route path="/layout/mine" element={<Mine />}></Route>
{/* 影院*/}
<Route path="/layout/movie" element={<Movie />}></Route>
</Route>
{/* 城市 */}
<Route path="/map" element={<Map />}></Route>
{/* 放映厅排片信息 */}
<Route path="/play" element={<Play />}></Route>
{/* 404页面 */}
<Route path="*" element={<Error />}></Route>
</Routes>
</Suspense>
</HashRouter>推荐阅读:
扫描二维码,在手机上阅读